Texto 3D

Esta será nuestra imagen de trabajo inicial:

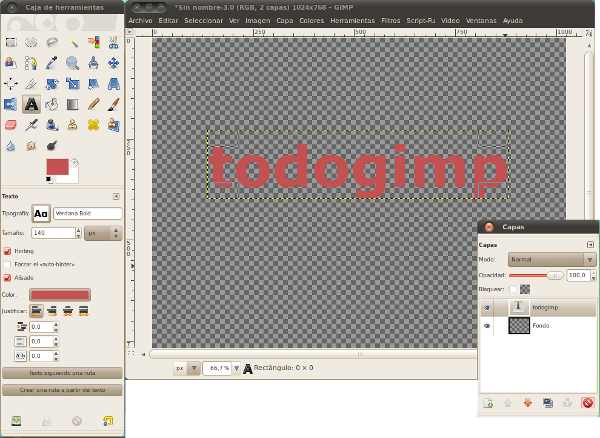
Creamos el texto al que le aplicaremos el efecto 3D:

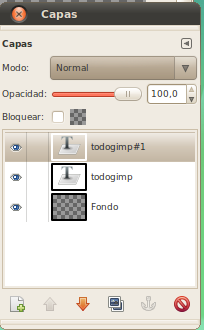
Duplicamos la capa de texto. Recuerda que con CTRL+L accedemos al diálogo de capas.

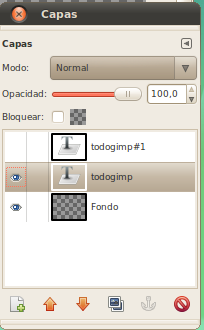
Ocultamos la capa superior de texto y nos posicionamos en la capa inferior. Esta capa servirá de base para crear el efecto perspectiva.

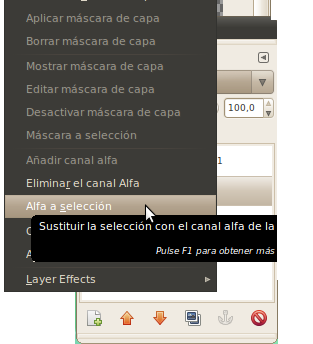
Ahora vamos a modificar el color de la capa de texto, este será el color que generará el efecto profundidad. Para ello seleccionamos todo el contenido no transparente de la capa. Podemos hacerlo con la opción "Alfa a selección" del menú contextual de la capa:

A continuación utilizando la herramienta de relleno le asignamos el color al texto:

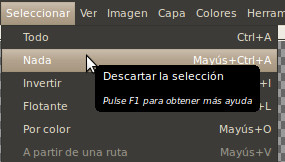
Como ya no necesitamos la selección la descartamos con la opción de menú "Seleccionar -> Nada":

La capa de texto quedará:

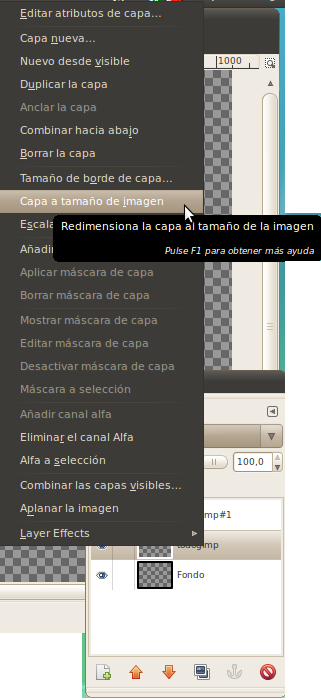
Ampliamos el tamaño de la capa de texto utilizando la opción del menú contextual de capa "Capa a tamaño de imagen":

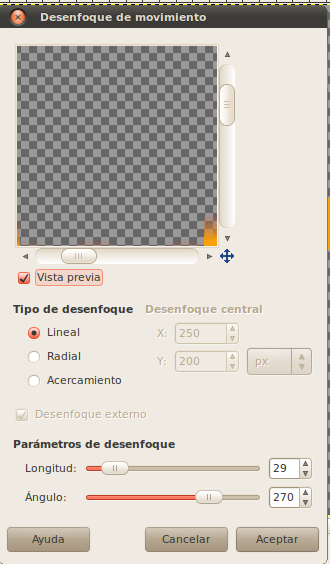
Aplicamos el filtro de desenfoque de movimiento que encontramos en "Filtros -> Desenfoque [Blur] -> Desenfoque de movimiento" aplicando los siguientes valores:

Ten en cuenta que la longitud determinará la profundidad de la perspectiva y el ángulo la dirección. Por lo que si quieres hacer variaciones de la perspectiva lo deberás hacer modificando estos dos valores.
La capa quedará:

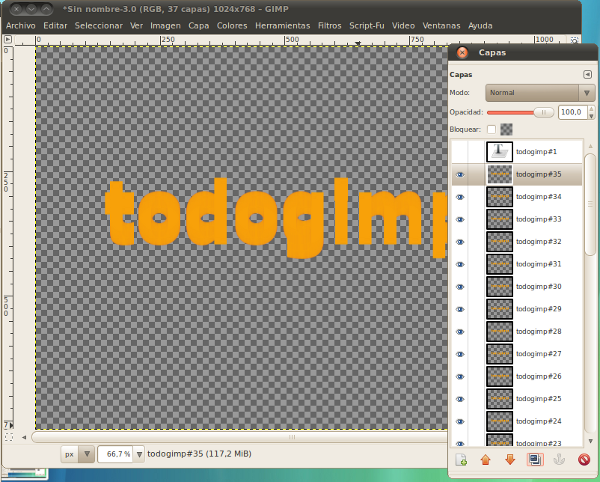
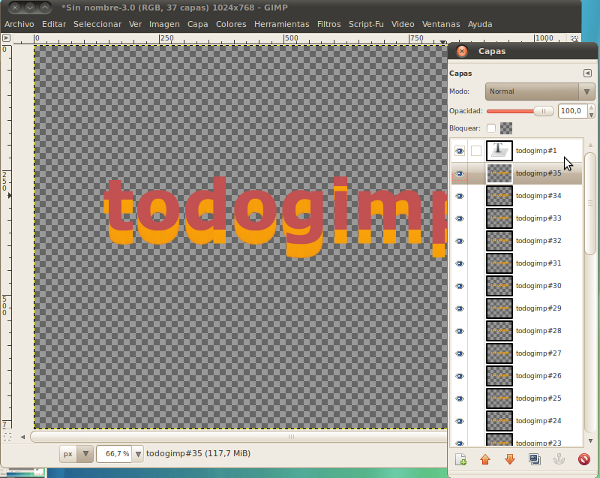
Duplicamos la capa tantas veces como sea necesario para simular el efecto de profundidad, en este caso la capa se ha duplicado 35 veces.
El resultado obtenido es:

Vuelve a darle visibilidad a la capa superior de texto:

Y ya tendrás conseguida la imagen final:

Se pueden conseguir variaciones del texto en 3D a tu gusto, simplemente aplicando alguna transformación de perspectiva al texto inicial y modificando los valores de longitud y ángulo del filtro de desenfoque.
Aquí otros resultados obtenidos: